Esta entrada se publicó originalmente en Harbour Magazine, mi publicación sobre el lenguaje de programación Harbour.
Hace algo más de un año escribí para Harbour Magazine la entrada Visual Studio Code para Harbour, donde explicaba la configuración de VSCode para Harbour. Sin embargo, por pereza o por comodidad, seguía utilizando Hippoedit como mi editor principal. Hace pocas semanas, cosas del aburrimiento por la confinamiento, decidí restaurar Windows 10 en mi PC y reinstalar programas por aquello del mantenimiento del sistema y quitar rastros del registro. Tras la reinstalación Hippoedit comenzó a dar unos problemas extraños con la codificación de los ficheros y decidí quedarme unicamente con Visual Studio Code como único editor. Tras varias semanas de uso puedo decir que ha sido una buena decisión. Creo que VSCode es uno de los mejores editores de código que hay actualmente, y aunque haya otros editores específicos para Harbour que lo superen en cuanto al uso con este lenguaje, utilizar un único editor para todos tus proyectos en diversos lenguajes es mejor que utilizar distintos editores.
En estas semanas de uso intensivo he mejorado la configuración de VSCode para Harbour. Basicamente utilizo los mismos plugins que expliqué en la entrada anterior, pero he mejorado la configuración de las tareas de compilación y ejecución de manera que puedo compilar y ejecutar mis aplicaciones de manera cómoda y sencilla. Lo que hago es tener en cada aplicación Harbour cuatro ficheros bat que hacen lo siguiente:
- hbformat.bat – hace una llamada a hbformat para dar formato al fichero con el que estoy trabajando. Me gusta tener una uniformidad en mi código y la mejor manera de conseguirlo es usar hbformat. El fichero contiene lo siguiente:
C:\Fivetech\hb32_bcc7_1905\bin\hbformat.exe @C:\alanit\develop\hbformat.ini %1
- rc32.bat – llama al compilador de recursos para generar el fichero .res a partir del .rc donde están todos los formularios y bitmaps del programa. Los recursos están en una carpeta llamada recursos dentro de la carpeta del proyecto. El fichero contiene lo siguiente:
cd recursos
c:\bcc\bcc7\bin\brc32 -ic:\bcc\bcc7\include;c:\bcc\bcc7\include\windows\sdk -r puchero.rc
copy puchero.res ..
- bh.bat – es el build de la aplicación. Llama al makefile de BCC con el fichero .mak de la aplicación. Si quieres ver el contenido de los ficheros .mak de mis programas echa un vistazo a la entrada código de alanit en GitHub. El contenido del fichero – tachán, tachán 😉 – es el siguiente:
C:\BCC\BCC7\bin\make.exe -f makefile\pch1905.mak
- go.bat – ejecuta la aplicación.
puchero.exe
Todos estos bats se llaman desde el fichero tasks.json del proyecto que contiene lo siguiente:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "hbformat",
"type": "shell",
"command": ".\\hbformat.bat",
"args": [
"${file}"
],
"presentation": {
"echo": true,
"focus":true,
"reveal": "always"
},
"problemMatcher": [
"$harbour"
]
},
{
"label": "brc",
"type": "shell",
"group": "build",
"command": ".\\rc32.bat",
"presentation": {
"echo": true,
"focus":true,
"reveal": "always"
},
"problemMatcher": [
"$harbour"
]
},
{
"label": "build",
"type": "shell",
"group": "build",
"command": ".\\bh.bat",
"presentation": {
"echo": true,
"focus":true,
"reveal": "always"
},
"problemMatcher": [
"$harbour"
]
},
{
"label": "run",
"type": "shell",
"command": ".\\go.bat",
"presentation": {
"reveal": "never"
},
"problemMatcher": [
"$go"
]
}
]
}
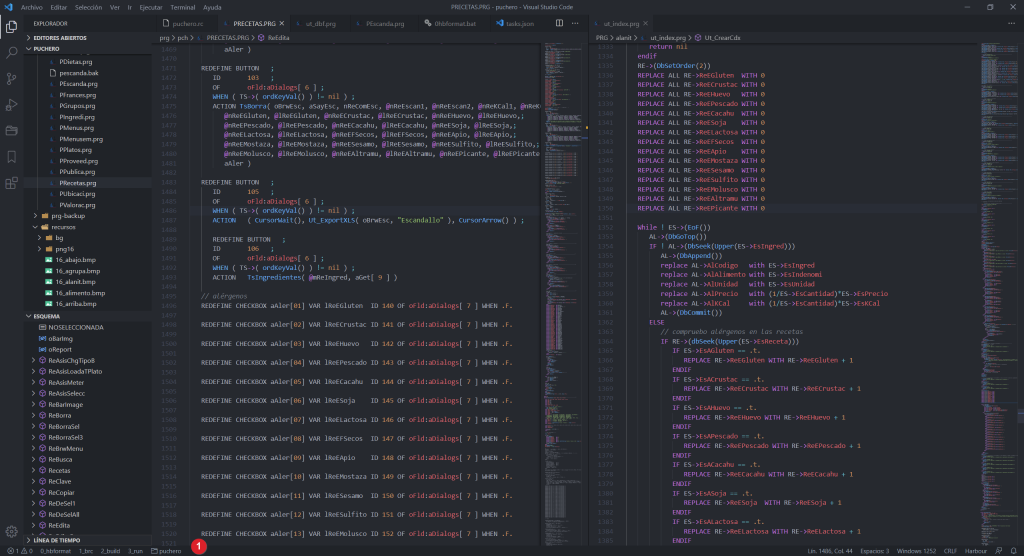
Además, usando el plugin Tasks-Here las tareas del proyecto me aparecen en la barra de estado (1) de manera que puedo lanzar las tareas haciendo click sobre ellas. A la derecha de las tareas aparecen el proyecto con el que estoy trabajando y puedo cambiar de proyecto desde ahí o desde la barra lateral.

Otro plugin que he comenzado a utilizar es Bookmarks que me permite añadir marcas a mi código para luego moverme por el código con facilidad. Mas marcas se muestran en la barra lateral agrupados por el fichero que las contiene y es muy fácil moverse entre ellas.
La elección de un editor de código es algo muy personal, cada programador tiene unos motivos u otros para realizar su elección. Yo actualmente estoy usando VSCode y me encuentro muy a gusto trabajando con él. No digo que sea mejor ni peor que otros editores, pero sí que se puede trabajar prefectamente con él utilizando Harbour.






