Esta entrada se publicó originalmente en Harbour Magazine, mi publicación sobre el lenguaje de programación Harbour.
Desde hace mucho tiempo he querido incorporar una galería de imágenes a algunos de mis programas. Esto data de mis tiempos de fanboy de Apple, cuando quedé prendado de un programa llamado Delicious Library al que me referí en esta entrada.
El caso es que hace poco estaba dándole vueltas a la cabeza en la manera de hacerlo y pregunté en el foro de FWH. La primera intención fue crear una clase a medida dentro de una ventana, pero esa solución no me valía porqué el flujo del programa es muy complicado de controlar pues las ventanas quedan independientes. Hubo otra propuesta de clase basada en diálogo utilizando la clase TPanel de FWH, y buscando ejemplos de esta clase me topé con la clase TScrollPanel que no conocía y de la que apenas hay documentación. Utilizando esta clase y el código que Mr. Rao había realizado para la clase TAlbum fue muy sencillo implementar la galería de imágenes.
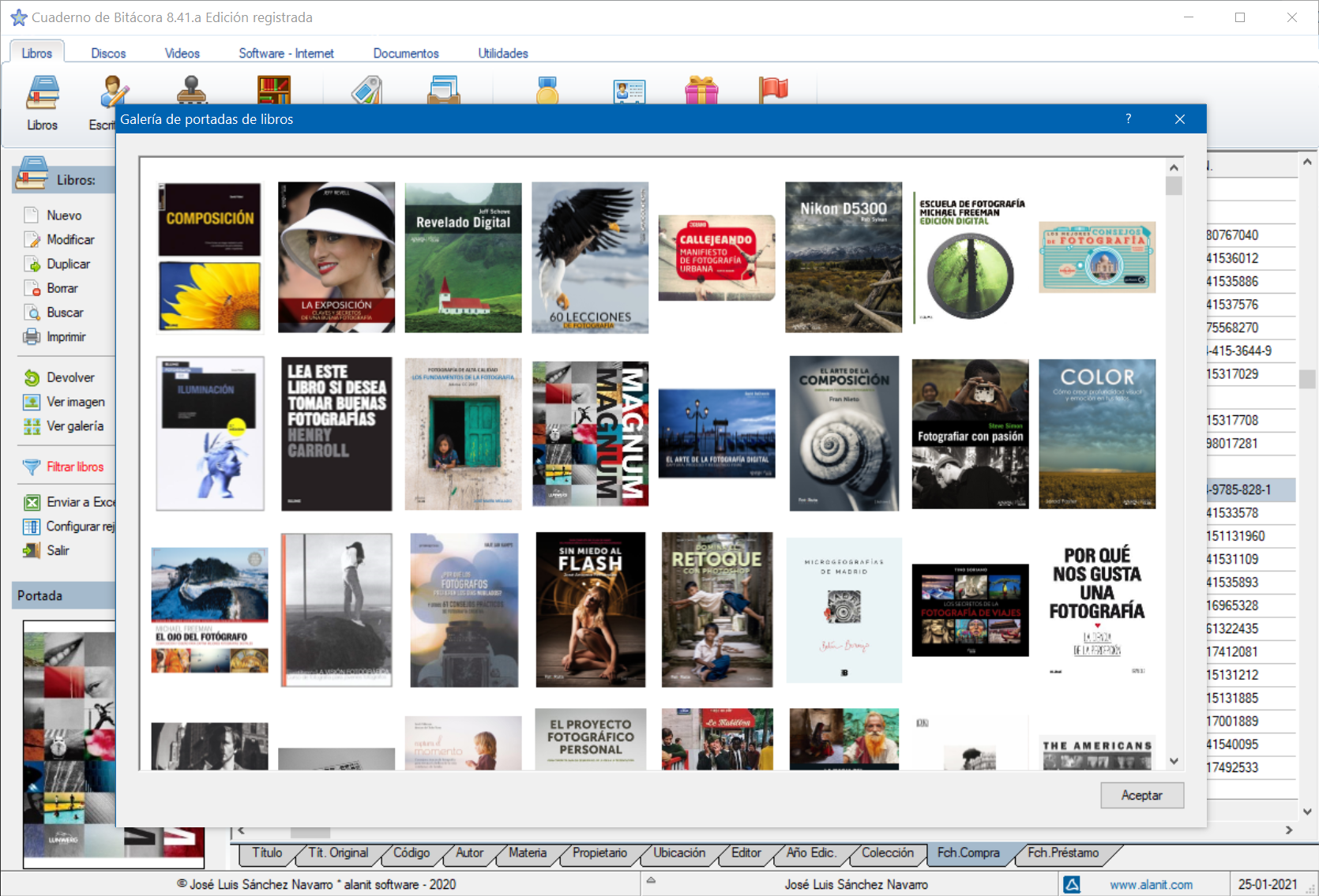
Esta galería de imágenes la puedo utilizar, por ejemplo, para crear una galería de portadas de libros.

Lo bueno de esta galería es que muestra las portadas en el orden de la rejilla de libros y si hay algún filtro activo la galería muestra unicamente los libros que aparecen en el filtro.
El código que he utilizado para crear la galería es el siguiente:
Function LiGaleria()
LOCAL cAlias := "LI"
LOCAL nRecno := ( cAlias )->( RecNo() )
LOCAL nOrder := ( cAlias )->( ordNumber() )
local aImages := {}
local aLabels := {}
local aRecno := {}
local oDlgAlbum, oAlbum
LI->(DbGoTop())
WHILE ! LI->(EOF())
IF ! Empty(Rtrim(LI->LiImagen))
AAdd(aImages, Rtrim(LI->LiImagen))
AAdd(aLabels, Rtrim(LI->LiTitulo))
AAdd(aRecno, LI->(Recno()))
ENDIF
LI->(DbSkip())
ENDDO
LI->(DbGoTo(nRecno))
DEFINE DIALOG oDlgAlbum SIZE oApp():oGrid:nWidth, oApp():oGrid:nHeight PIXEL TRUEPIXEL ;
TITLE "Galería de portadas de libros - dobleclik para editar un libro"
oDlgAlbum:SetFont(oApp():oFont)
//
oAlbum := TScrollPanel():New( 20, 20, oApp():oGrid:nHeight-50, oApp():oGrid:nWidth-20, oDlgAlbum, .f. )
oAlbum:SetColor(CLR_WHITE, CLR_WHITE)
oAlbum:SetFont( oDlgAlbum:oFont )
@ oApp():oGrid:nHeight-40, oApp():oGrid:nWidth-96 BUTTON "Aceptar" ;
SIZE 76, 24 PIXEL OF oDlgAlbum ACTION oDlgAlbum:End()
ACTIVATE DIALOG oDlgAlbum ;
ON INIT ( LiAlbum( oAlbum, aImages, aRecno, oDlgAlbum ), oDlgAlbum:Center( oApp():oWndMain ) )
RETURN NIL
function LiAlbum( oPanel, aPhotos, aRecno, oDlgAlbum )
local nImgPerRow := 8
local nImgWidth // := 180
local nImgHeight // := Int( nImgWidth * 4 / 3 )
local nHGutter := 10
local nVGutter := 20
local nCols := nImgPerRow
local nRows, nRow, nCol, x, y, nImage, xMax, nImages := Len( aPhotos )
local oImage, oSay
// el ancho del scrollbar es 16
nImgWidth := INT((oPanel:nWidth-16-(nImgPerRow+1)*nHGutter)/nImgPerRow)
nImgHeight:= Int( nImgWidth * 4 / 3 )
nRows := Ceiling( nImages / nCols )
xMax := nCols * ( nImgWidth * nHGutter )
y := nVGutter
nImage := 1
do while nImage <= nImages
x := nHGutter
nCol := 1
do while nCol <= nCols .and. nImage <= nImages
// llamo a una funcion para conseguir detached locals
LiAlbumImage(y, x, nImgWidth, nImgHeight, oPanel, aPhotos, aRecno, nImage, nVGutter, oDlgAlbum)
nImage++
nCol++
x += ( nImgWidth + nHGutter )
enddo
y += ( nImgHeight + nVGutter )
enddo
//::nImgCols := nCols
// ::nHeight := y
oPanel:SetRange() // call this after defining all controls
return nil
Function LiAlbumImage(y, x, nImgWidth, nImgHeight, oPanel, aPhotos, aRecno, nImage, nVGutter, oDlgAlbum)
local oImage, oSay, nLiRecno
nLiRecno := aRecno[nImage]
@ y, x XIMAGE oImage SIZE nImgWidth, nImgHeight OF oPanel NOBORDER
oImage:SetSource( If( HB_ISARRAY( aPhotos[ nImage ] ), aPhotos[ nImage, 1 ], aPhotos[ nImage ] ) )
oImage:nUserControl := 0
oImage:lBmpTransparent := .f.
oImage:bLDblClick := { || ( LiForm( oApp():oGrid, "edt", , nLiRecno, oDlgAlbum )) }
//@ y+nImgHeight+(nVGutter/2), x SAY oSay PROMPT nLiRecno FONT oApp():oFont ;
// COLOR CLR_BLACK, CLR_WHITE ;
// SIZE nImgWidth, 2*nVGutter CENTER PIXEL OF oPanel
return NIL
En este código estoy utilizando tres funciones:
- LaGaleria que recorre el fichero de libros para crear 3 arrays donde guardo las portadas, los títulos y los número de registro a que se refiere cada portada. Aquí creo el diálogo y el ScrollPanel.
- LiAlbum donde recorro el array de imágenes para crear las imágenes dentro del ScrollPanel. Como luego quiero acceder a cada imagen para editar el libro haciendo doble click tengo que crear las imágenes en otra función utilizando la técnica de ‘detached locals’.
- LiAlbumImage que es donde creo cada una de las imágenes, este código lo realizó Mr. Rao en el foro de FWH.
En una próxima actualización de Cuaderno de Bitácora incluiré galerías con las portadas de libros, discos y videos.